
Shleepy
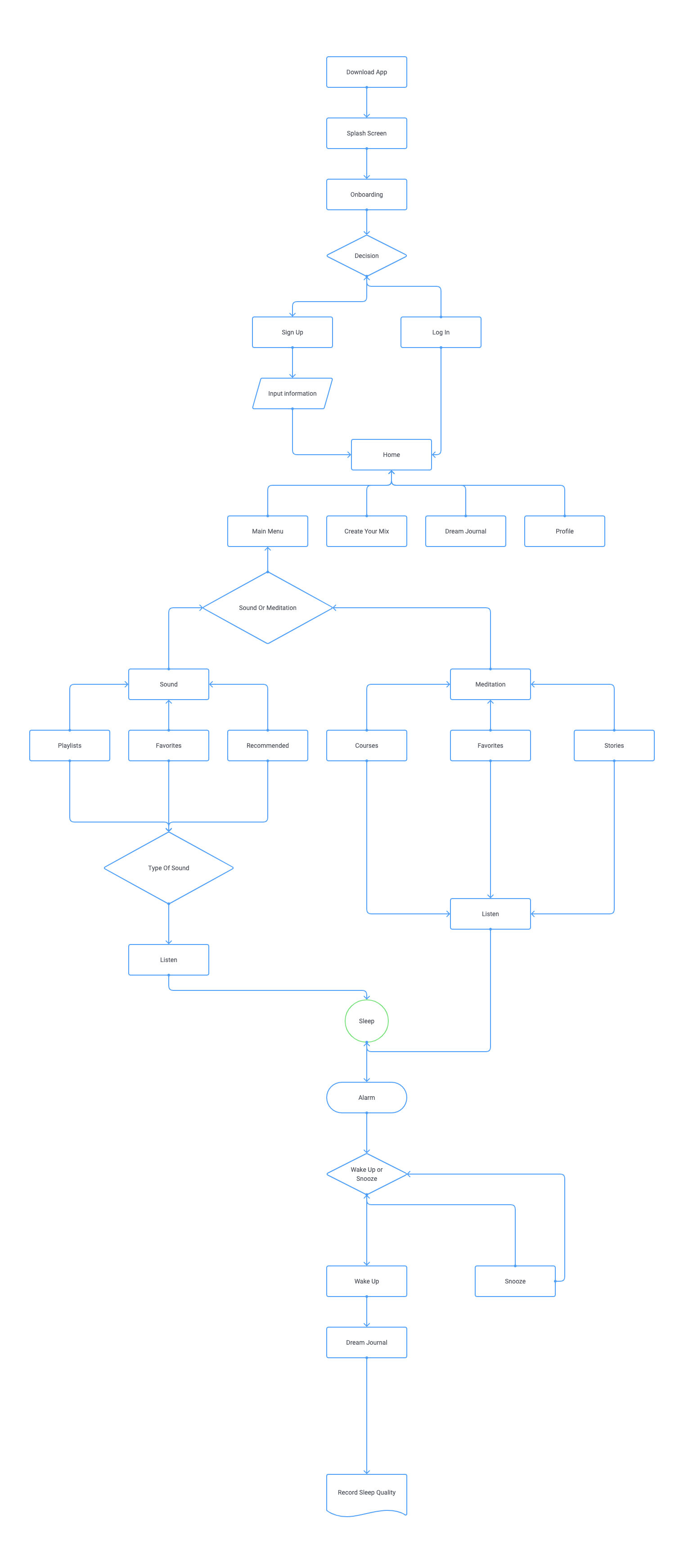
Shleepy is an app designed to help the user fall asleep with a custom sound library of soothing sounds. It is designed for both web and mobile, here is a link to the web demo, and click here to see the code.

A round, stationary, calm and friendly design was chosen for the Icon. A serif logotype was chosen due to its resemblance of the typography in classic bed-time stories.



















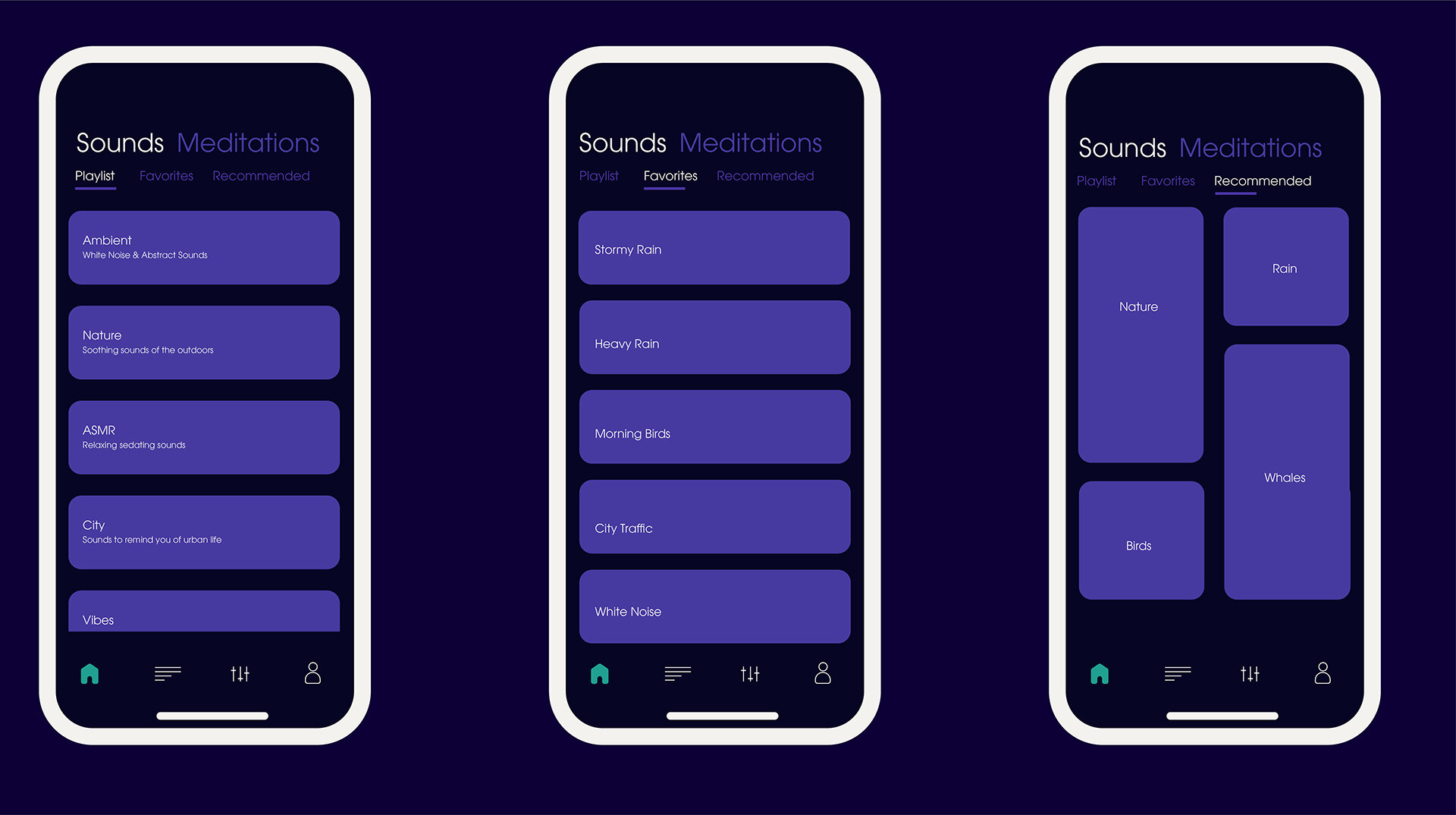
Sounds
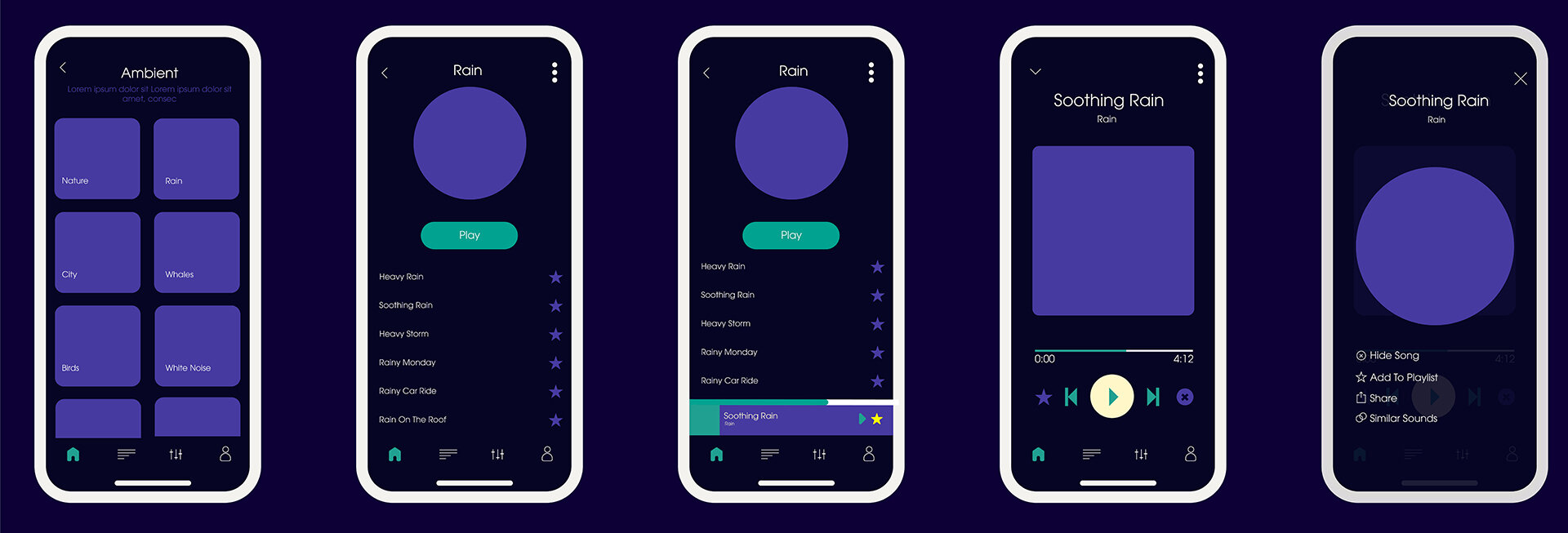
A variety of sounds were chosen based on sampling of user preferences, and top selections across similar applications. Allowing quick access to categories, subcategories and recommendations, prvovides the user with an easy experience for finding the right sound.

Sounds - Navigation
Categories with subcategories allow the user find the exact sound. Offering a favoriting option, allows the user to save their sounds for easier acess.

Meditation
After analyzing the research, I found the needs of the user to be reducing stress and erasing negative emotions. Meditations help the user relax, and stories allow the user to be distracted from racing or intrusive thoughts, so they are able to fall asleep.

Create Your Mix
User Research shows that users prefer the ability to create custom soundscapes that allows them to fall asleep faster based upon their preferences. The variety of sounds allows the user to tailor the mix to their exact preference.

Dream Journal
Additional features such as dream journaling can help keep a record of the user’s dreams to help keep a track of quality of sleep. Voice recordings are preferable, because writing can be difficult after immediately waking up after sleep - and transcribing provides clarity for the sometimes difficult to understand audio.

Dream Journal Low Fidelity Prototype
Through iterative design process I went through various tests as to which background color should be used for the “record/journal dream” function.

Profile
Allowing the user to have access to data relating to their summary and sleep history allows them to see progress and gain insights into their sleep patterns. Health information is also taken into consideration.

Alarm
A built in alarm allows streamline access to a rating system that immediately takes a rating of the User’s sleep quality and a button with less importance on snooze, is designed to help the User wake up on time.

Main Landing Page with clear CTA’s.

Navbars, Login Menus, Buttons are currently being developed in HTML/CSS and & Vanilla JS. The UI was developed using Adobe Illustrator/Adobe XD.

shleepy-webapp-demo

Treatment Of Visual Images

Contrast between focused, singular images and wider, semi abstract images.
For the A/B Testing phase I tested one of my assumptions that the user might be able to focus more on the content, without the distraction of images.
Images work better for something like Apple Music, Spotify, or CDs or Vinyl Records because you an introducing something new: A new person, a new genre or a new sound. The difference (and another assumption) here is that the sounds are already familiar to the user, and they won’t need the visuals as much.
Future Recommendation
Illustrating icons would be greatly beneficial for providing a more seamless experience. Also, it would be great to continuously, through various iterations, simplify the information hierarchy.
